InstagramAPIの始め方
- Instagramアカウントをプロアカウントに切り替える
- Facebookページを作る
- FacebookページとInstagramと連携する
- Facebookアプリを作る
- InstagramAPIを使う際に必要な無期限トークンを取得する
- InstagramAPIを使う際に必要なビジネスアカウントIDを取得する
最終的にAPIを使う際に必要なのは、5の「無期限トークン」と6の「ビジネスアカウントID」です。
ステップ1. Instagramアカウントをプロアカウントに切り替える
まずはInstagramアカウントをプロアカウント(ビジネスアカウントかクリエイターアカウント)に切り替えます。
Instagramアカウントを持っていない人は、まずはアカウント作成から始めてください。
APIの使用にはInstagramアカウントが必須です。
①スマホでInstagramのアプリを開いてプロフィールページを表示
スマホのアプリでInstagramアプリを開いてください。その後、プロフィールページを表示します。

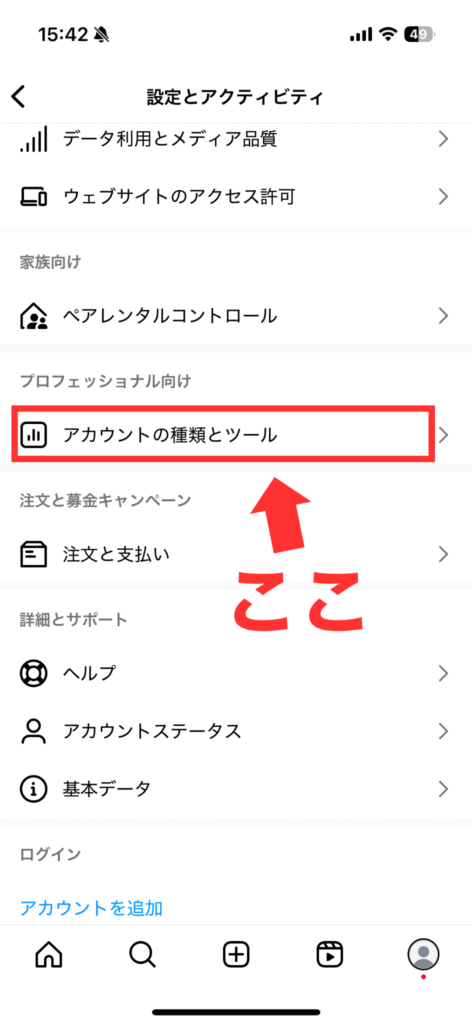
②アカウントの種類とツールを選択

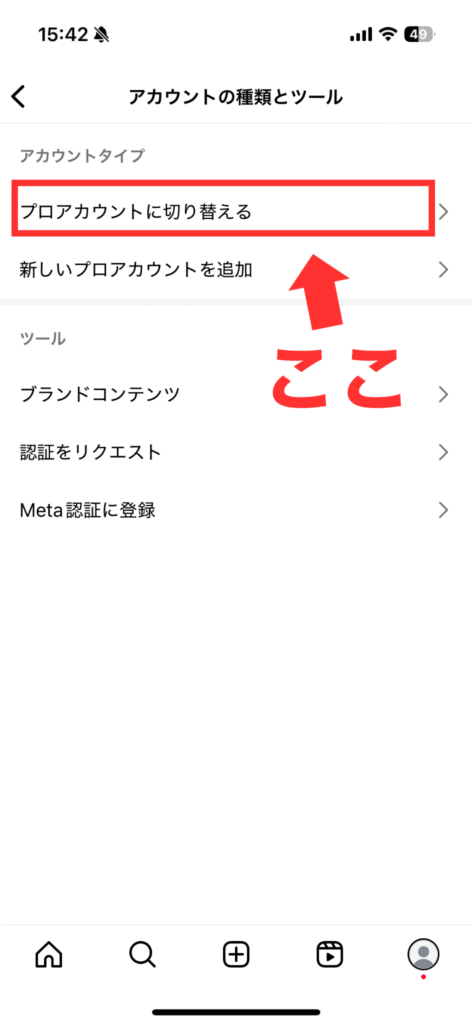
③プロアカウントに切り替えるを選択

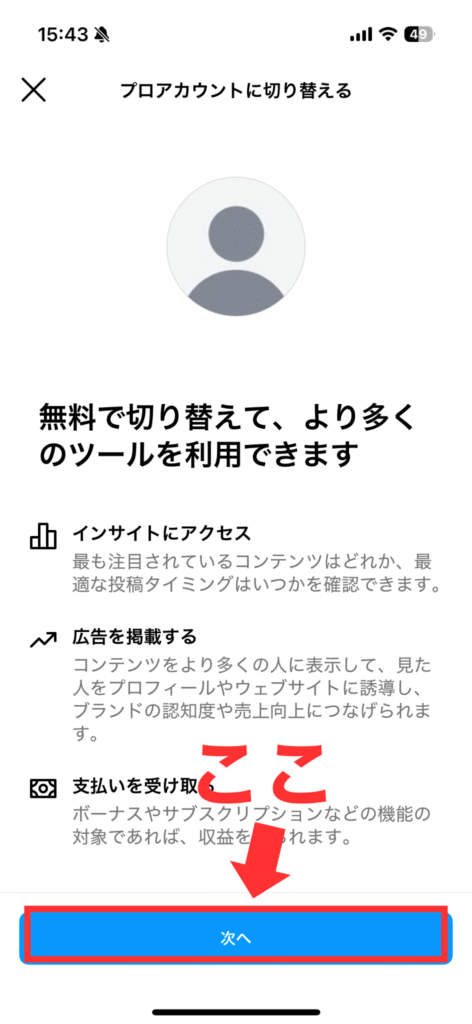
④次へを選択

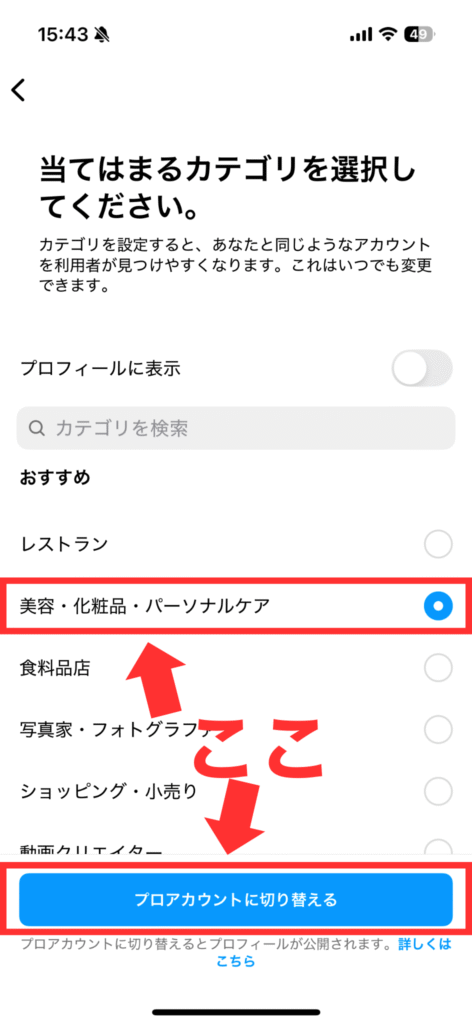
⑤当てはまるカテゴリを選択し、プロアカウントに切り替えるを選択

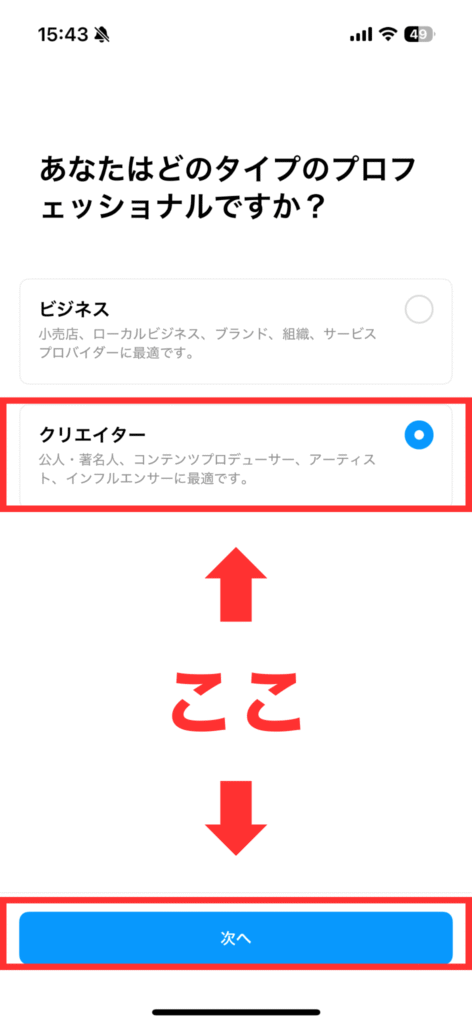
⑥ビジネるorクリエイターを選択して、「次へ」。
どちらを選んでもAPIは使えますので、ご自身にあった種別をお選びください。

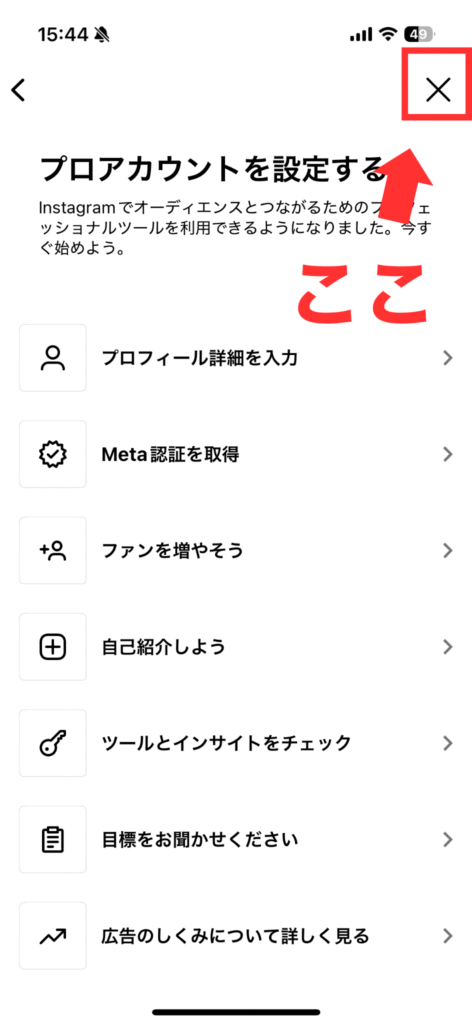
⑦ばつマークで閉じる

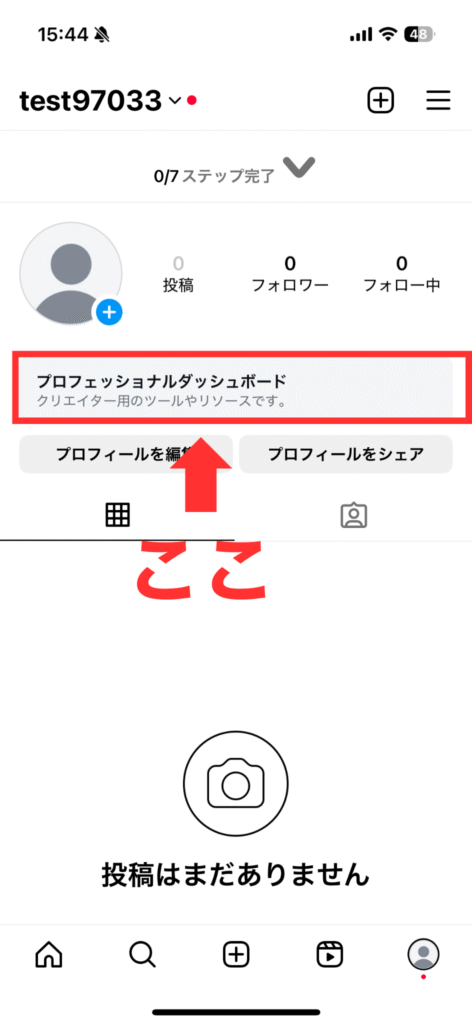
⑧プロフェッショナルダッシュボードが表示されていることを確認する

ステップ2. Facebookページを作る
次にFacebookで「ページ」というものを作り、それをInstagramアカウントと連携します。
Facebookのビジネス系の画面は、仕様がころころ変わります。
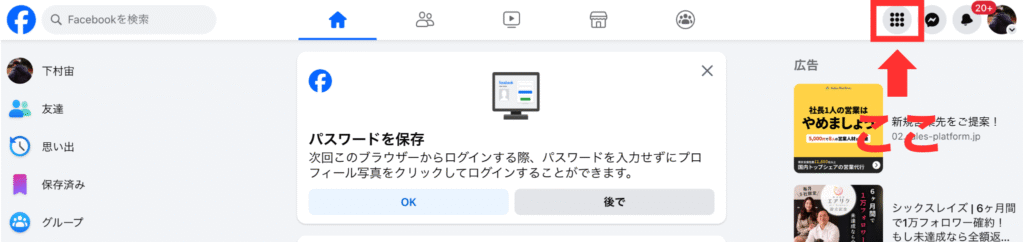
①パソコンでFacebookを開いてすべて見るをクリック

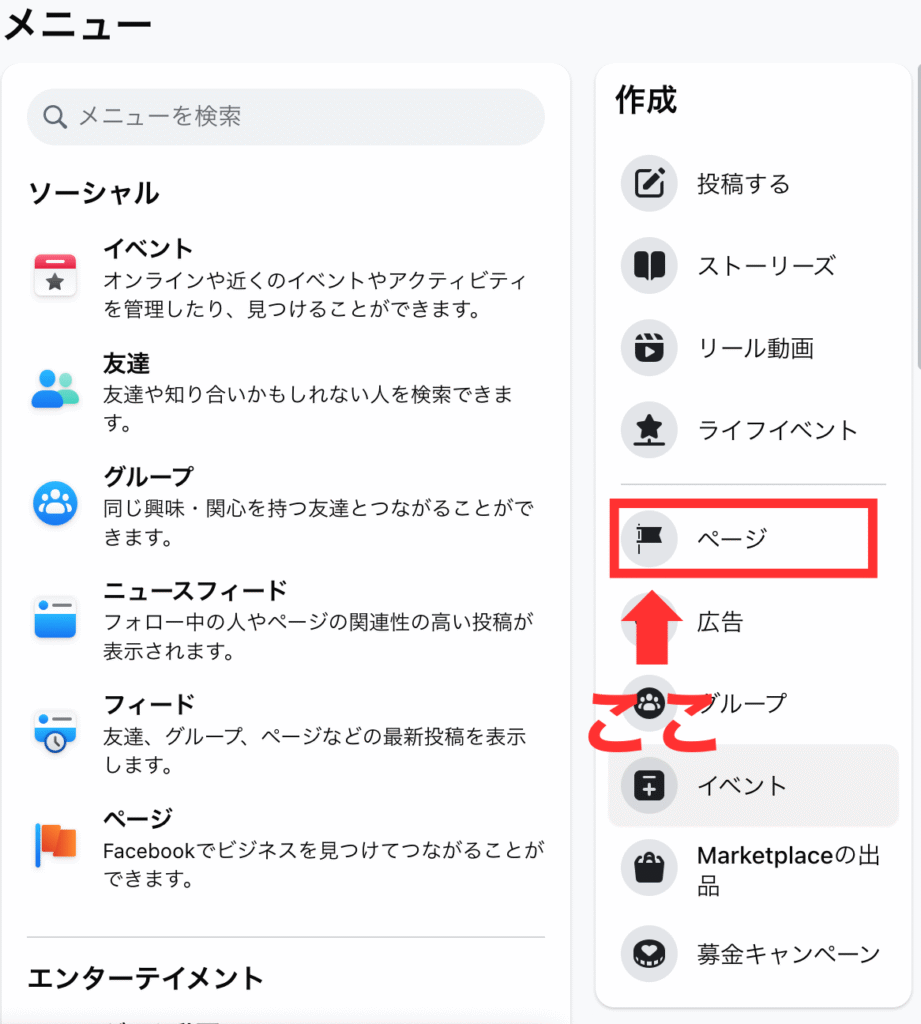
②ページを選択

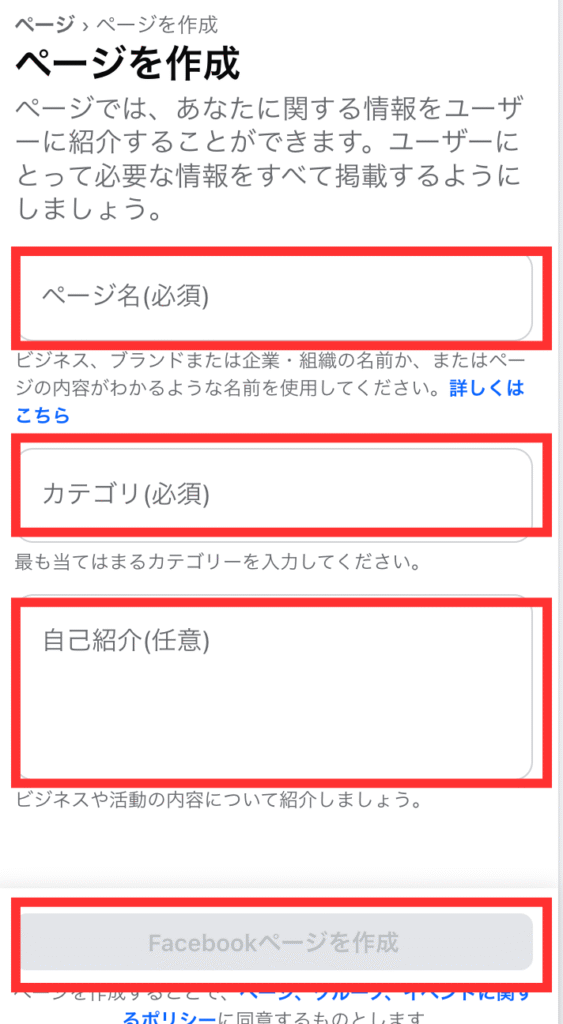
③各項目を入力し、facebookページを作成
ページ名とカテゴリが必須項目なので、入力してください。

カテゴリは何か文字を入れると候補が出てきます。
(マーケティングだったら「マ」と入れるなど。使いづらいです…)
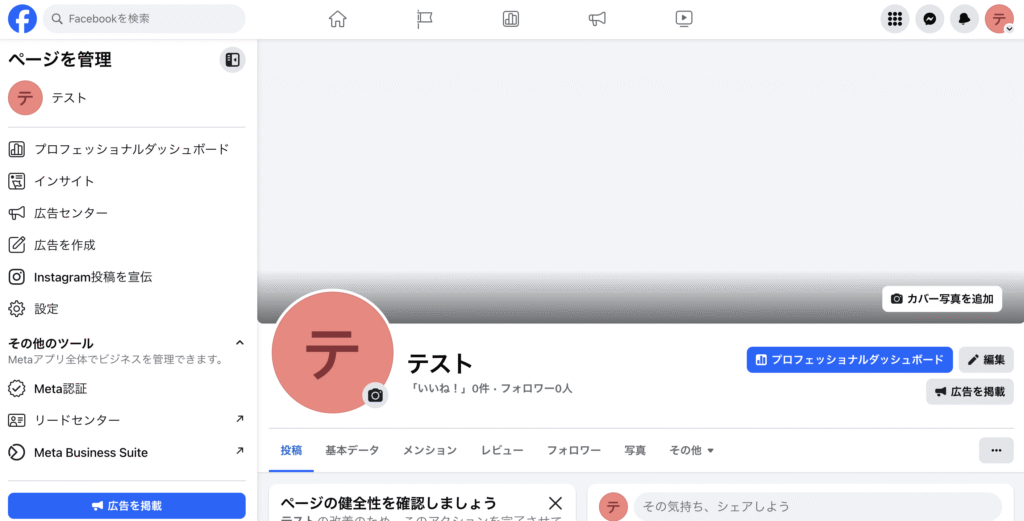
その後[作成する]ボタンをクリックし、出てくるいくつかの追加設定をスキップしていくと、下記のページが表示されます。

こちらが表示されたらFacebookページの作成は完了です!
ステップ3. FacebookページとInstagramアカウントと連携する
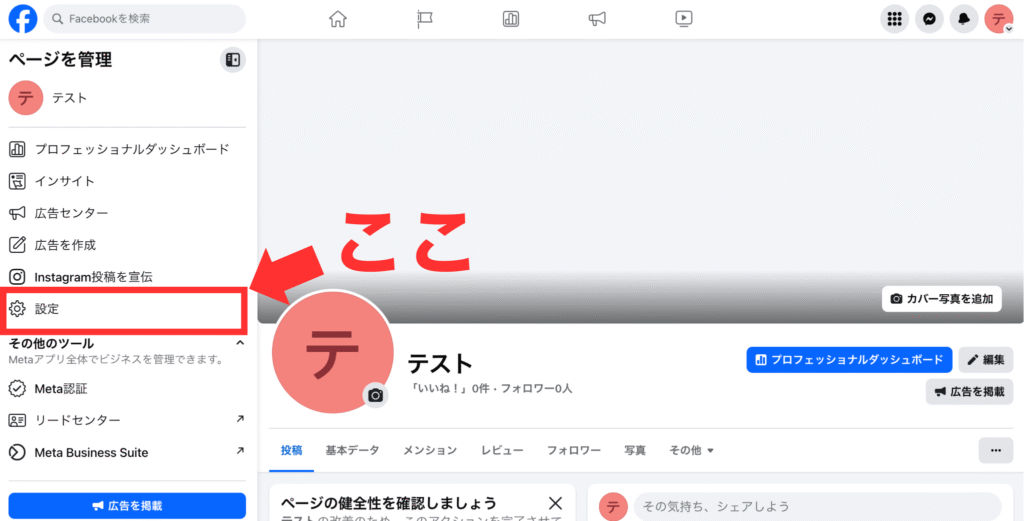
①ページを管理の設定をクリック
Facebookのページ画面からスタートします。

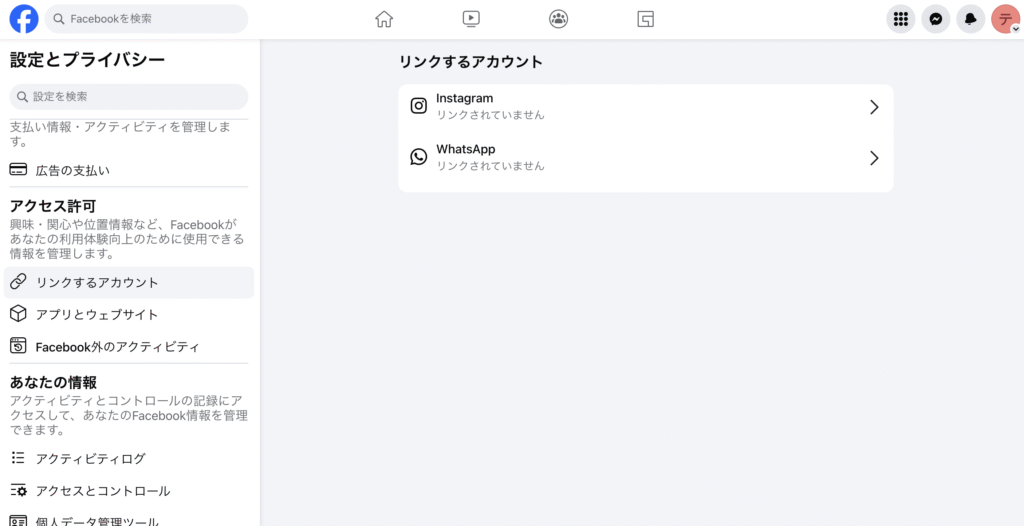
②画面左の「リンクするアカウント」or「リンク済みのアカウント」を選択。その後、「Instagram」を選択。

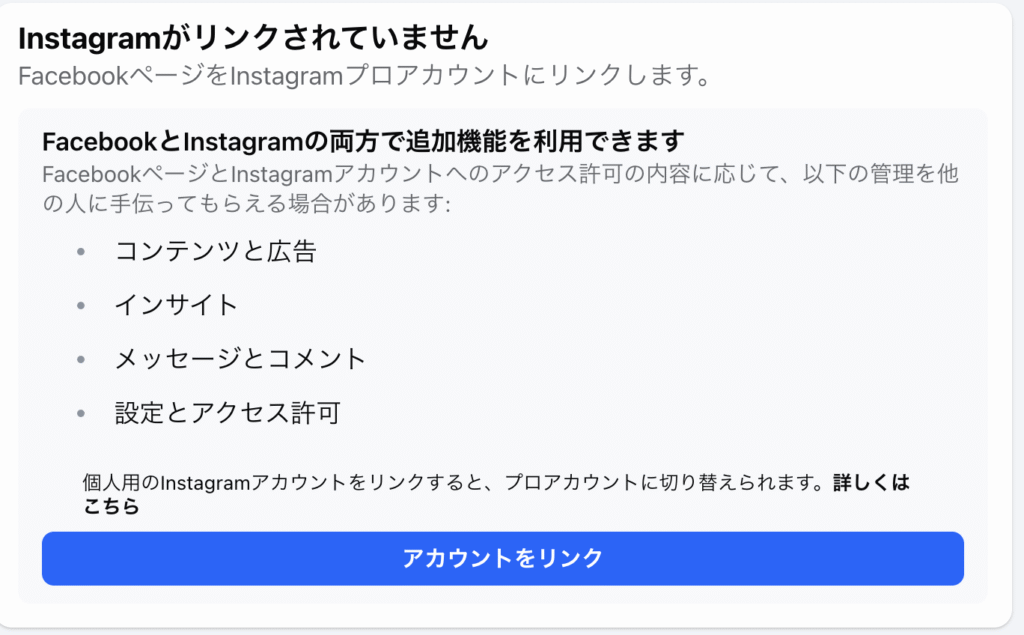
③「アカウントをリンク」を選択

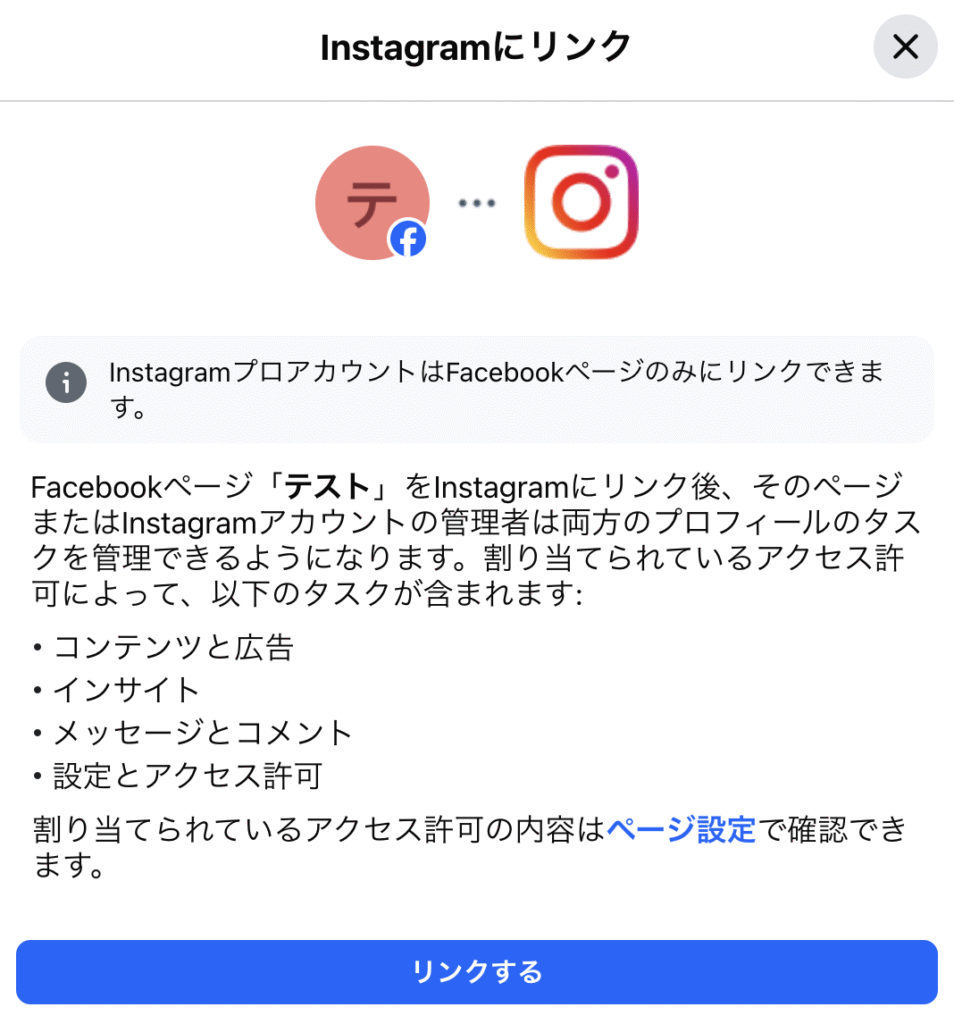
④「リンクする」を選択

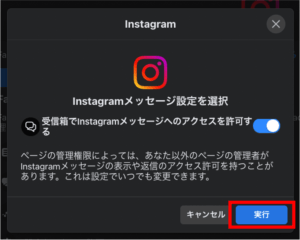
⑤実行をクリック
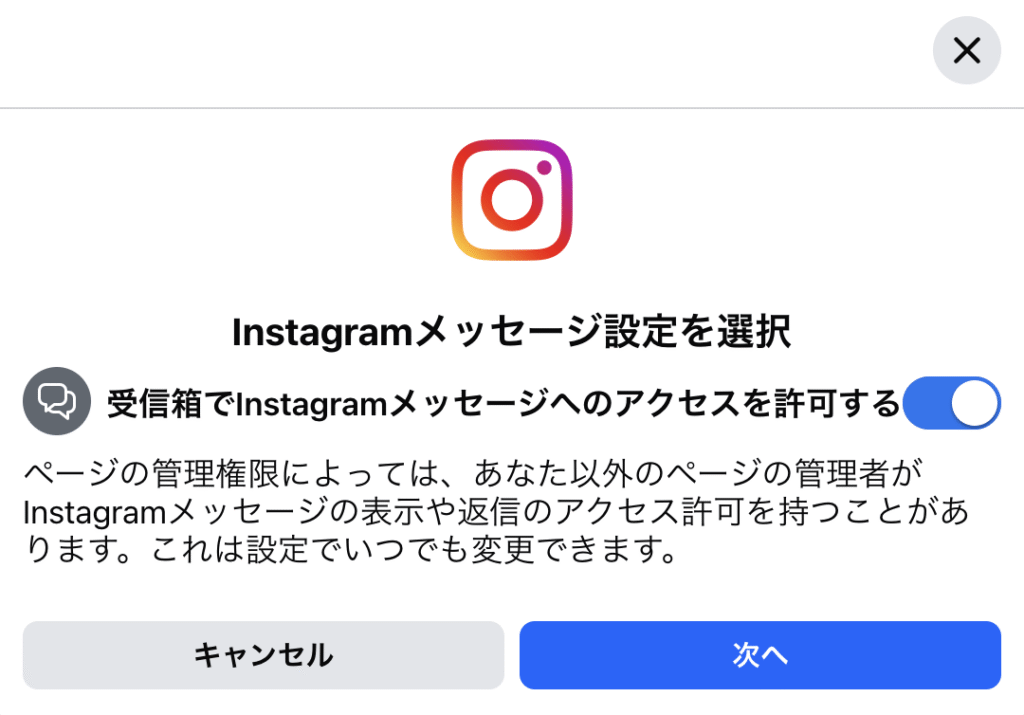
[受信箱でInstagramメッセージへのアクセスを許可]というトグルがあります。
InstagramのDMメッセージをFacebook側でもみれていい場合、ONにしてください。
Facebook側は複数人で管理できる(しかもプライベートのアカウント)ので、連携するInstagramのDMを他の人に見られたくない場合はOFFにするといいでしょう。

⑦インスタグラムにログイン
Facebookページと連携したいInstagramアカウントにログインします。

⑦Facebookページを更新すると完了
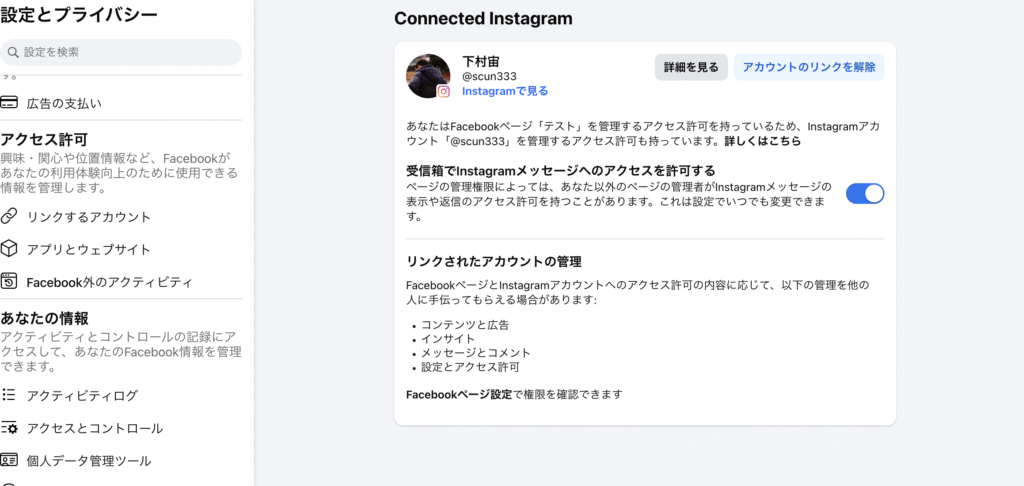
ログインが終わるとFacebookページに戻ります。
下記のページが出てきたら、設定完了です。
(ページが切り替わらない場合、更新をしてください。)

ステップ4. Facebookアプリを作る
Meta For Developers(旧Facebook開発者ページ)から、Facebookアプリを作ります。
①Meta For Developersにアクセス
まずはMeta For Developersにアクセスします。
②「利用を開始する」を選択

③「次へ」を選択

④「メールアドレスを認証」を選択

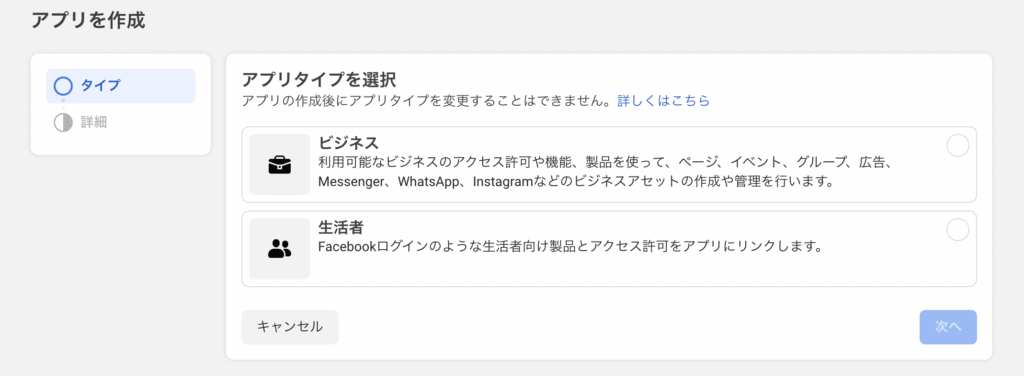
⑤「アプリを作成」を選択

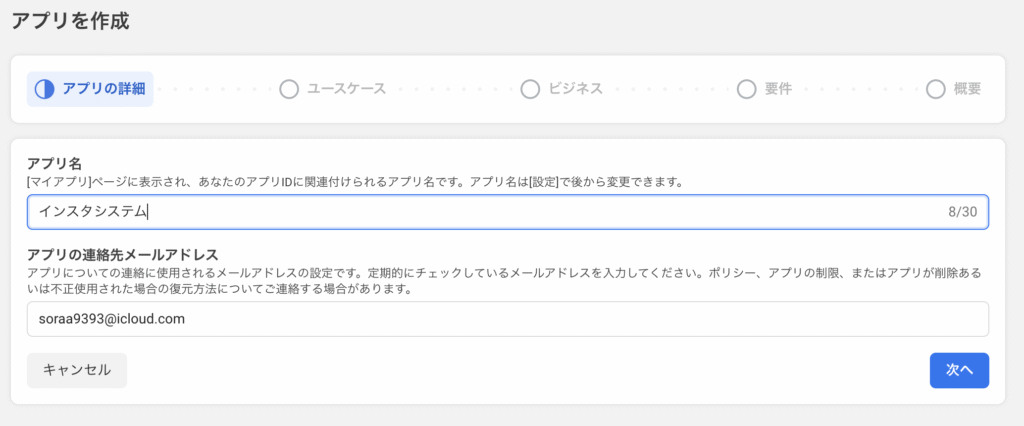
⑥アプリ名を入れます

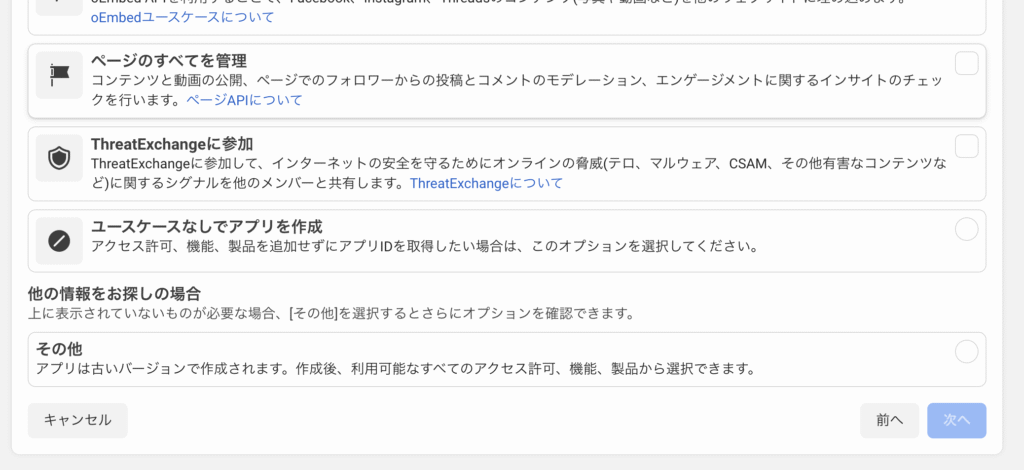
⑦画面最下部の「その他」を選択します

⑧「ビジネス」を選択します
各種APIはビジネスを選ぶことで、利用可能となっております。

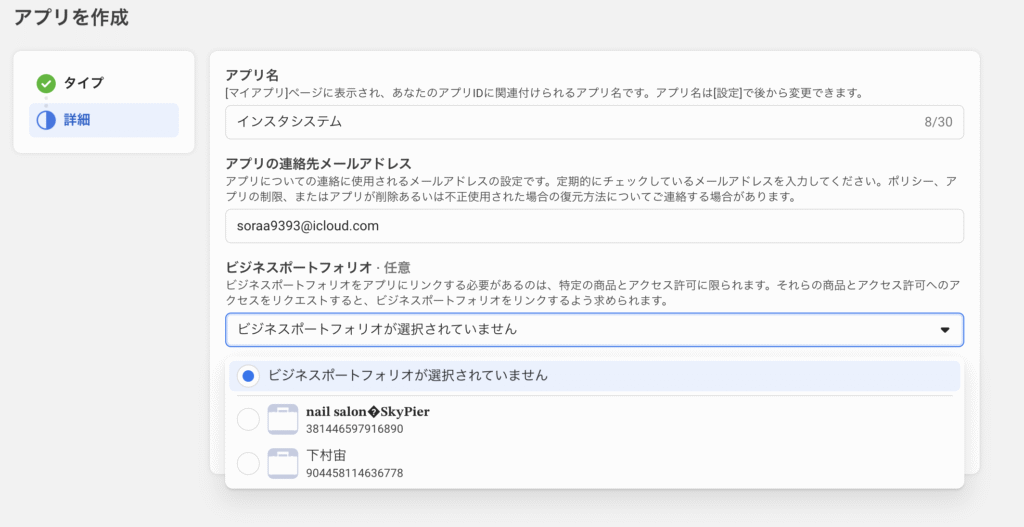
⑨アプリ名の入力とビジネスアカウントを選択します。

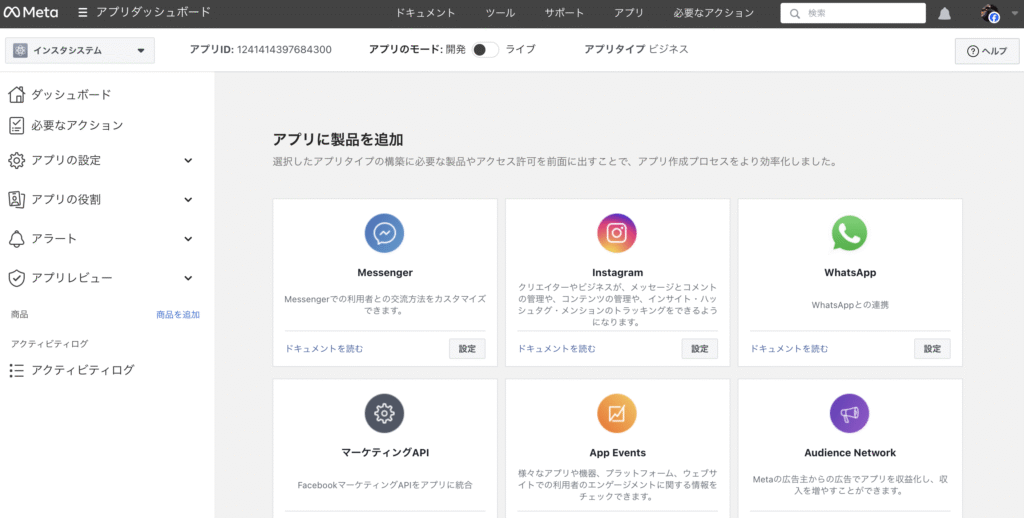
ビジネスアカウントは、ここまでのステップで作成したものを選んでください。[アプリを作成]ボタンをクリックし、下記のページが出たらアプリの作成は完了です。

ステップ5. アクセストークンを取得する
このステップでAPIに必要となる2つの情報のうち1つ「無期限アクセストークン」を取得します。
無制限アクセストークンの取得前に、期限付きトークンを2回取得する必要があり、計3回の発行がなります。
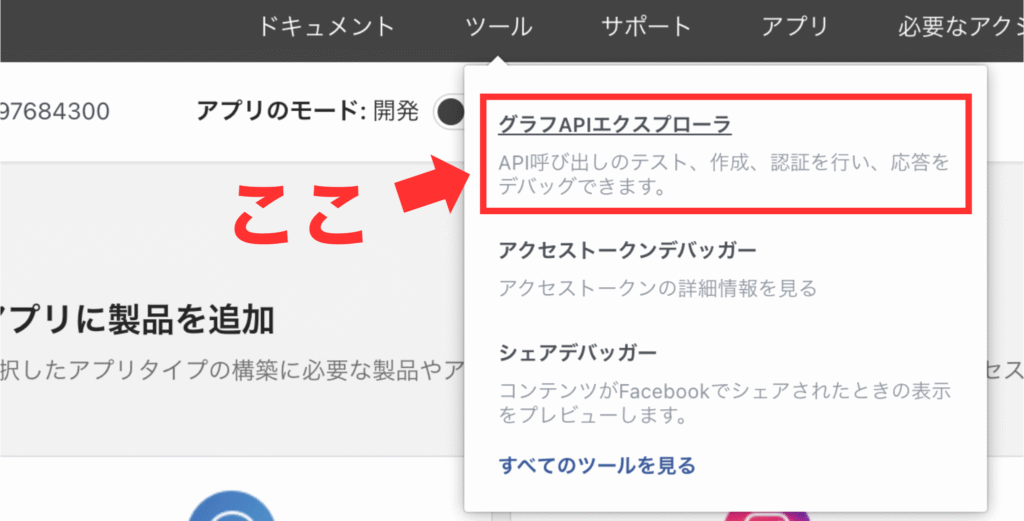
①グラフAPIエクスプローラーを開く

グラフAPIエクスプローラーを開くと下記のような画面が表示されます。

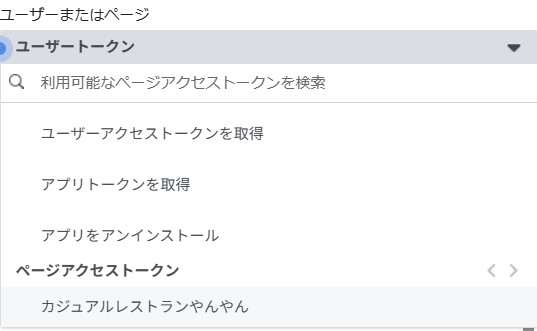
②ユーザまたはページからアカウントを選択

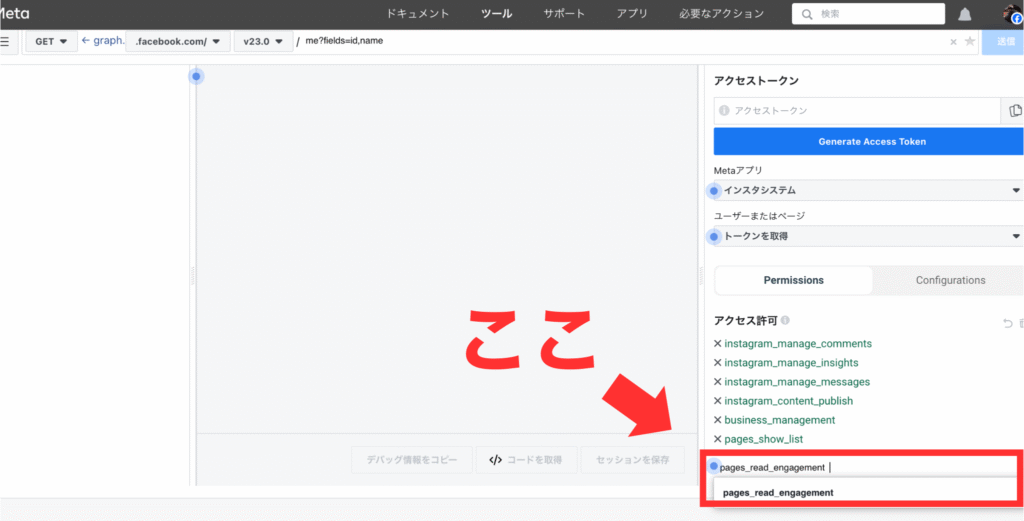
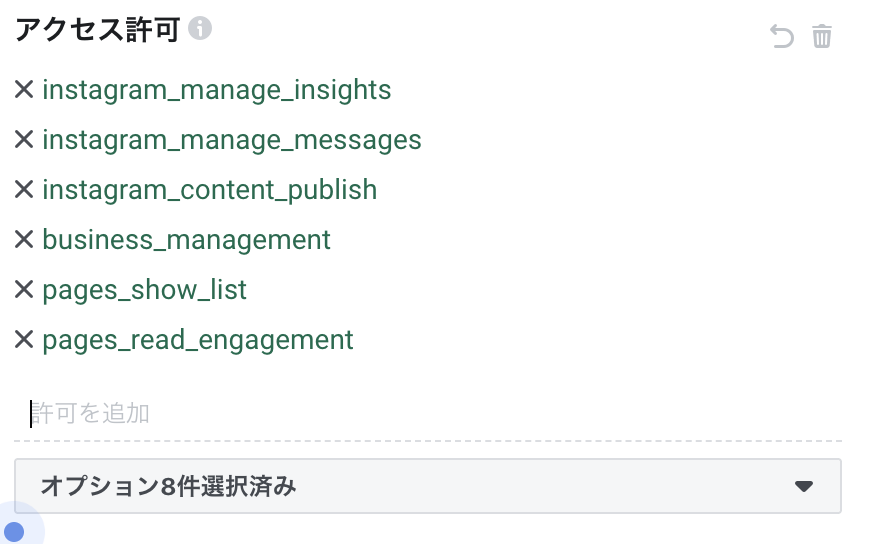
③右のアクセストークン内にある[アクセス許可]から、許可を追加部分に取りたいアクセス許可を入力していきます。

- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- instagram_manage_messages
- instagram_content_publish
- business_management
- pages_show_list
- pages_read_engagement
選択できたら緑で表示されます!!👇

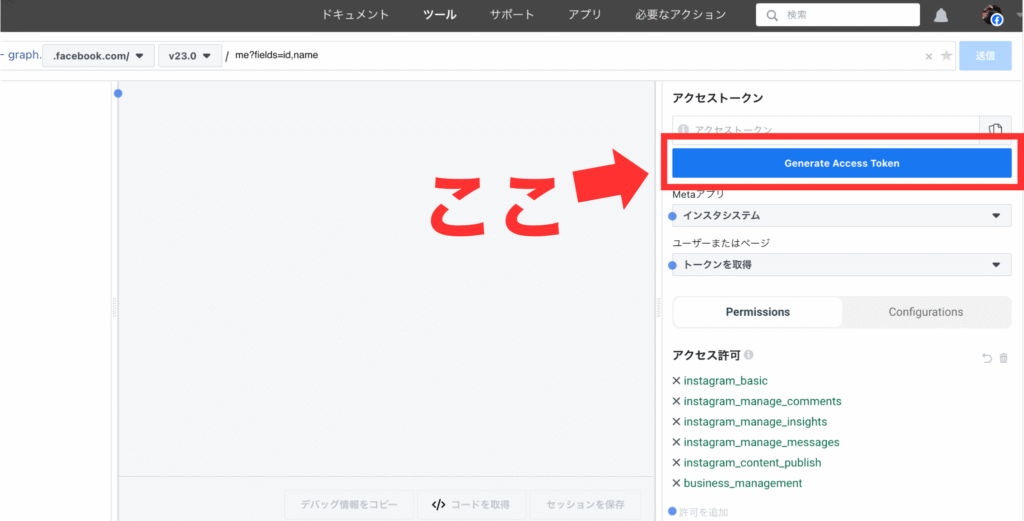
④「Grenerate Access Token」ボタンを押す

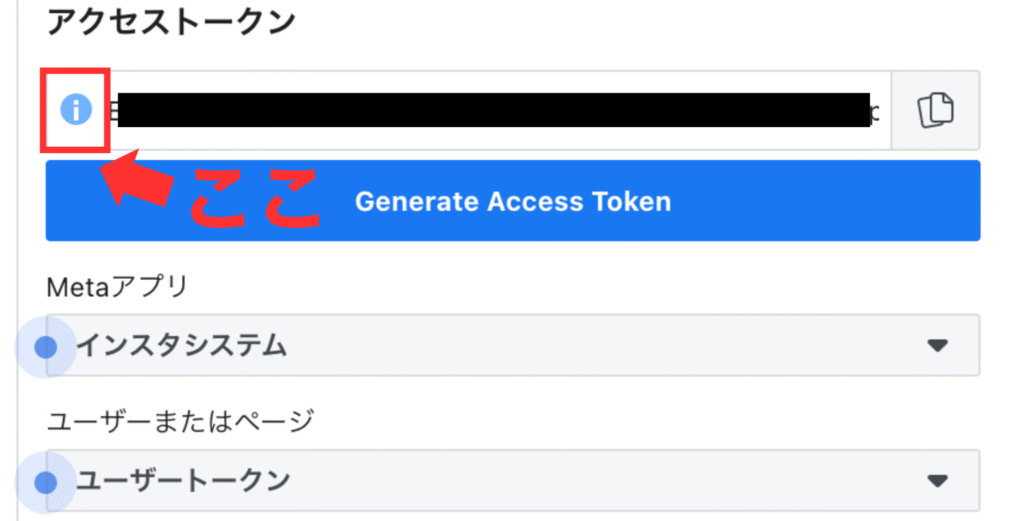
⑤アクセストークンの下にある水色の[i]をクリックします。

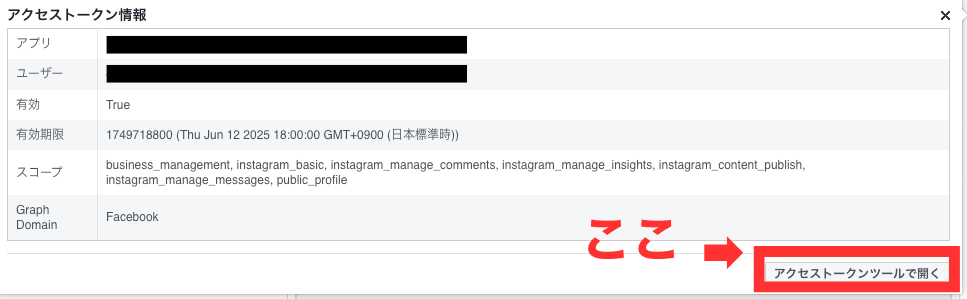
⑥アクセストークン情報が出てくるので、[アクセストークンツールで開く]をクリックしてください。

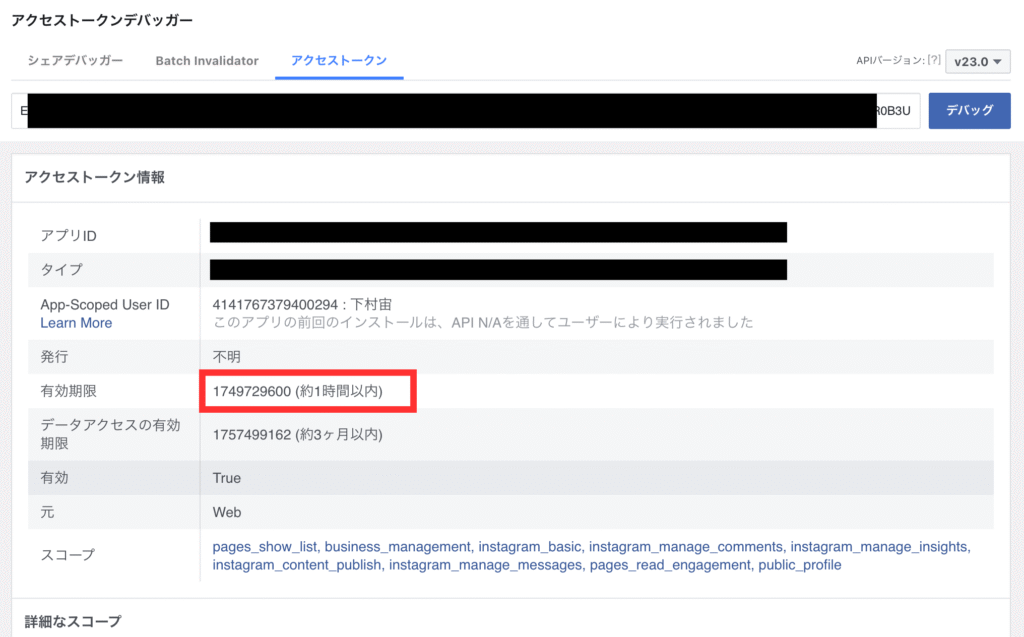
アクセストークンデバッガーに遷移します。
アクセストークン情報を見て、有効期限が「約1時間以内」であることを確認してください。

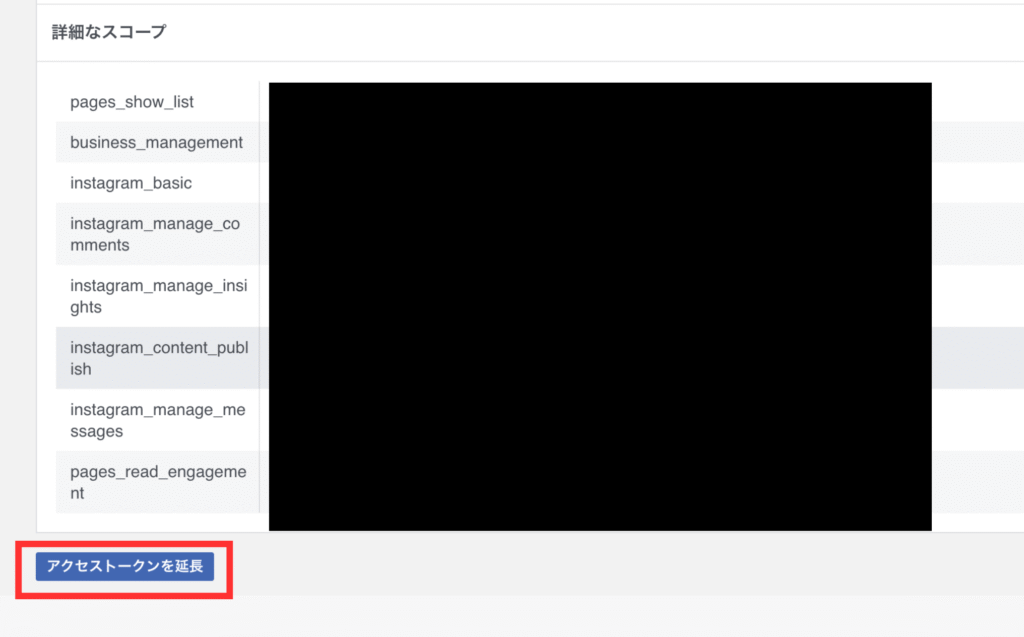
⑦下の方に、[アクセストークンを延長]ボタンがあるので、クリックします。

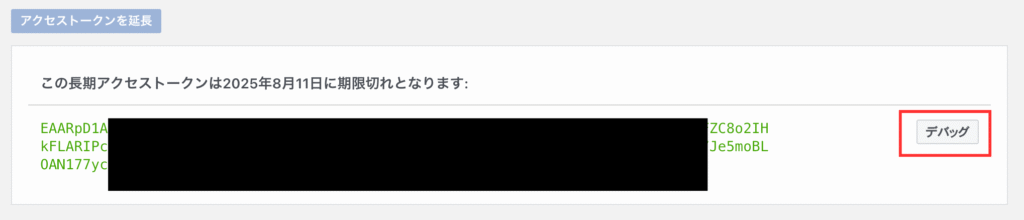
⑧長期アクセストークンが出てくるので、[デバッグ]を押します。

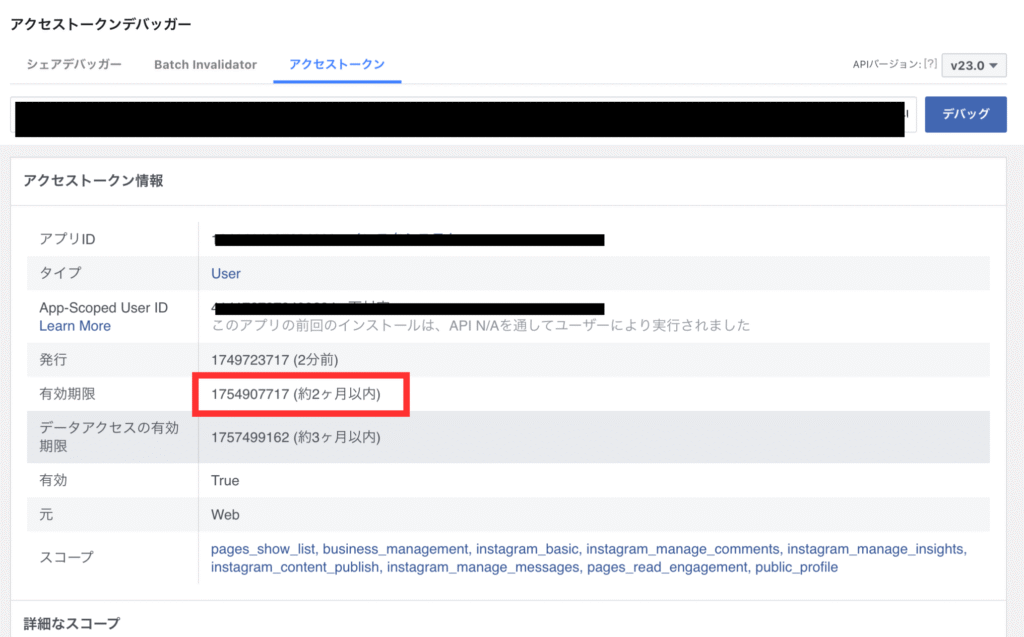
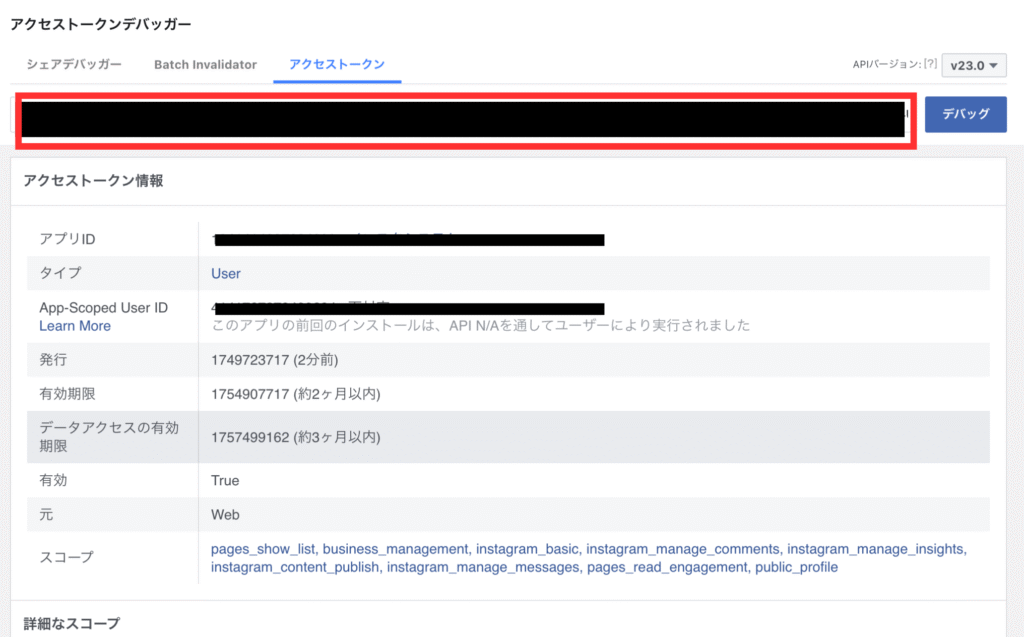
またアクセストークンデバッガーが開かれるので、アクセストークンの有効期限が「約2ヶ月以内」になっているか確認してください。

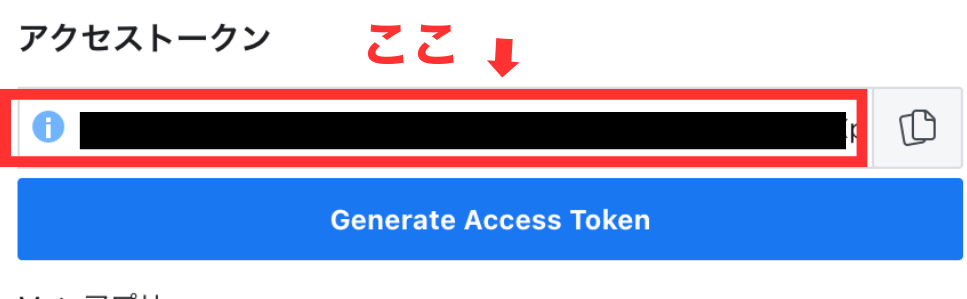
⑨下記赤い枠のトークンをコピーします。次のステップで必要になります。

⑩3つ目のアクセストークン(有効期限無制限)を取得する
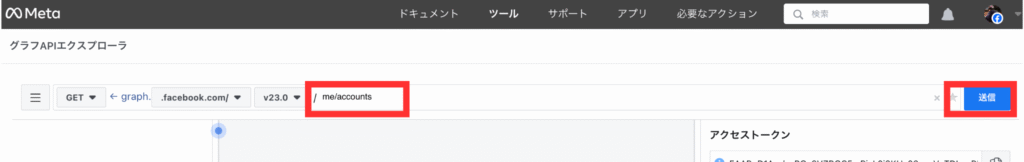
もう一度グラフAPIエクスプローラーを表示します。

11.下記赤枠部分に、「me/accounts」と入力して、[送信]を押してください

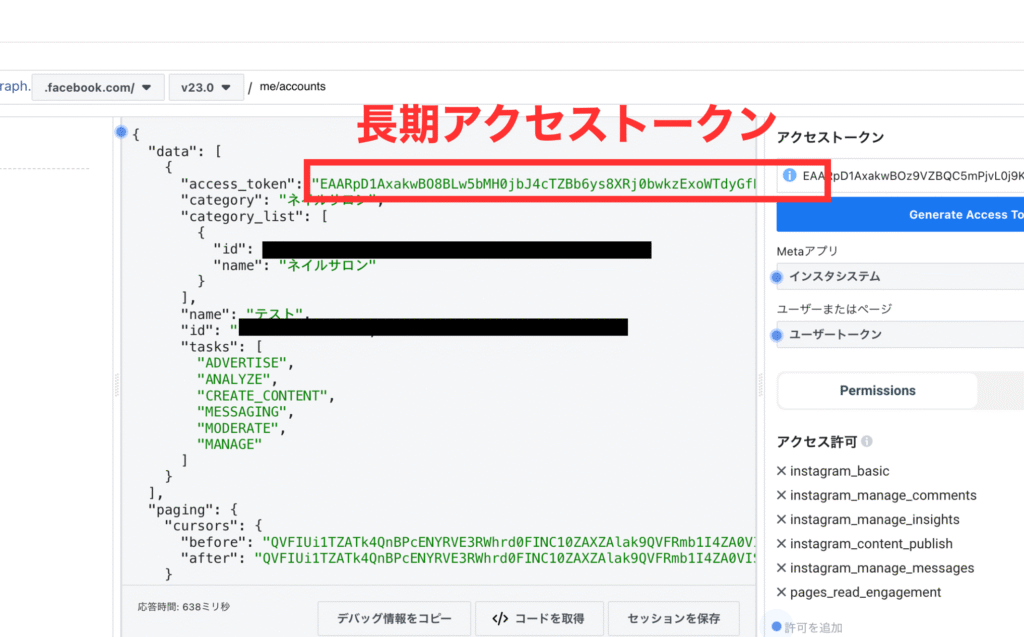
送信すると、各種アカウント情報が表示されます。
その中の「access_token」が最終アクセストークンです(これを取得するためにずっと頑張ってきました…)。
APIで使用するので、必ずメモをしておきましょう。

ステップ6. ビジネスアカウントIDを取得する
APIに必要な情報のうちの1つ、「ビジネスアカウントID」を取得します。
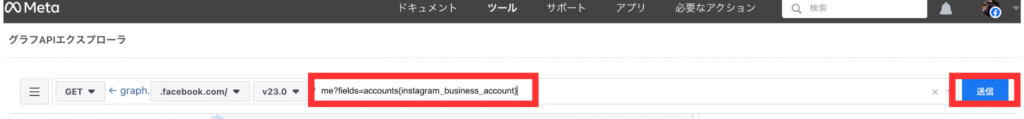
再度、グラフAPIエクスプローラーを開きます。
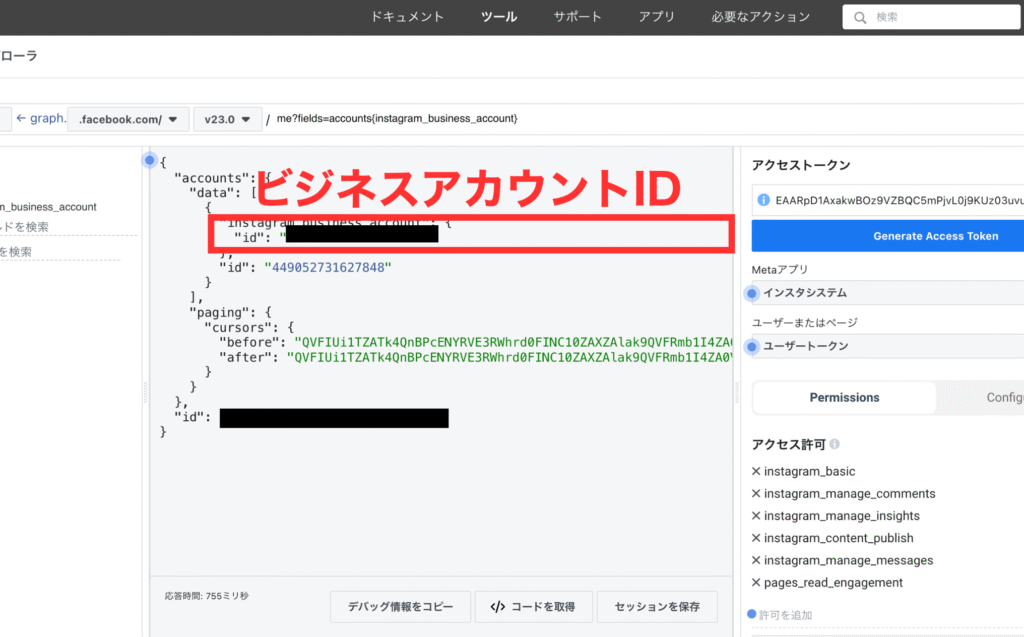
①下記画像の赤枠に「me?fields=accounts{instagram_business_account}」と入力し、送信を押してください。

②すると各種情報が表示されるのですが、「instagram_business_account」の下にあるidがビジネスアカウントIDです。

ビジネスアカウントIDも、APIを使用する際に必要な情報ですので、メモしておいてください。